设计看起来很简单,但是当笔碰到纸的时候,用视觉来表达你想要说明的信息可能会令人沮丧。
而艺术元素被认为是设计的组成部分,设计原则可以被视为规则。无论你是一个企业家还是一个有抱负的设计师,理解设计的原则将提高你的最新功能平面设计产品。
一旦你理解了所有的设计元素,就很容易变得雄心勃勃,想要包括多种形状、不同的颜色或类型的线条和字体。但是如果没有设计的原则,你最终会得到一个不连贯的、令人困惑的、难以导航的组合。
设计原则
每一个设计都有一个预期的信息和受众。通过运用这五个原则,你就可以创建一个有效且易于理解的设计。
平衡
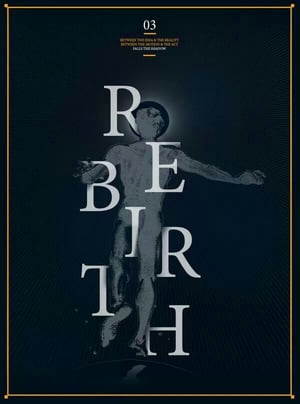
想象一下你在玩跷跷板——一边的重量太大,另一边的人就会飞到空中。艺术元素也很有分量。虽然这是视觉重量而不是实际重量,但当设计不平衡时,仍然存在类似的跷跷板效应。构图的整体吸引力取决于视觉权重如何分布。类似于没有平衡的跷跷板,观众的眼睛会转向构图的一部分,而看不到其余部分。


平衡可以分为三种方式——对称的、不对称的和激进的。当一个组合的元素是平等平衡的,那么设计被认为是对称的。这种平衡在作品中创造了一种秩序感和正式感,因此它经常被用于机构建筑艺术和宗教艺术的设计中。径向平衡-对称的变化-是指设计的元素均匀地围绕一个点排列。
相反,不对称平衡包含相反的重量,因此构图在视觉上不一定相等,但仍然具有对称性。与对称设计相比,不对称设计通常在视觉上更有趣——它们通过引导观众的眼睛围绕整个构图在作品中创造运动。
对齐
虽然对齐通常被忽略,但如果没有这个工具,设计就会缺乏方向感、统一性或组织性。对齐只是指元素如何放置在页面上。它的目的不仅仅是组织,它对于提高设计或设计的整体视觉吸引力至关重要页面布局.
设计师在创建产品时,会考虑人们自然浏览页面的方式。每一种对齐方式——左对齐、右对齐、居中对齐和正对齐——都在使用方式和时间上有所不同。在英语国家,文本一般从左到右阅读,所以左对齐是最常见的。然而,为了某些目的,例如促销、装饰或较小的文本体,其他类型的文本也会被策略性地利用。

通常,对齐应用于两个特定的设计元素:排版和图片。平面设计师试图在两者之间创造一种平衡,这样图像和文本在视觉上都有吸引力,并且有无缝的连接。通过良好的对齐,一篇文章会显得整齐、干净,对观众来说是可读的。
接近
当设计师将元素移近或移远时,他们使用的是接近原则。设计师采用接近性有两个主要原因:创建联系或部署联系。
当我们在一个组合中查看相邻的设计元素时,我们认为这些元素是相关的。通过将元素分开放置,设计师能够传达出它们之间没有关系。元素之间的关系创建了相关性、组织、结构和层次结构。
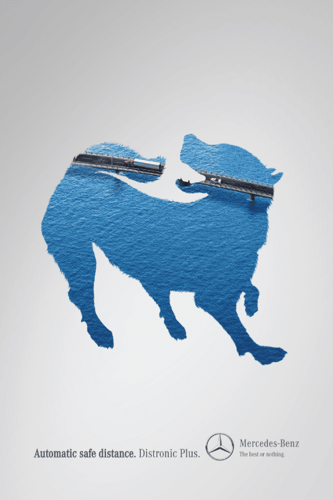
当设计师试图传达信息或实现某种类型的结果时,邻近性也很重要,特别是在营销和广告领域。对于平面设计师来说,使用近距离接触被认为是一种创造性的品牌策略。正如你在联合利华的标志中所看到的,这些小形状非常紧密地排列在一起,使我们的大脑认为它们是一个“u”的单一图像。
距离在内部尤其重要用户体验设计.设计师如何在页面中组织元素有助于减少混乱,使布局更容易理解。它还有助于用户自然地浏览页面,因为可关联的、兼容的信息被分组在一起。
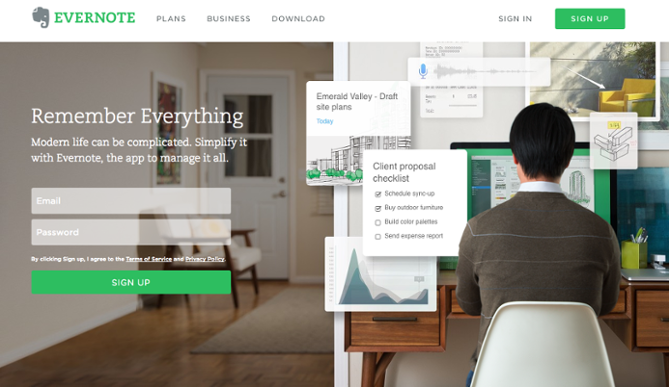
在设计中添加空白是一种接近的元素,设计师将使用它来加强分组,并将元素彼此区分开来。这有助于创建焦点,在大多数网站上,这是以号召行动(CTA)按钮的形式出现的,例如“注册”或“了解更多”。通过分离CTA的元素,设计师能够将查看者引导到页面的那一部分,并增强用户的体验。

重复
重复是通过在整个设计中多次重复一个元素来实现的。虽然这看起来很简单,但设计师依靠重复的原则来创造一种有组织的运动和一致性的感觉。在任何设计中,你都会发现自己不得不重复元素,但通过这样做,你将能够加强和统一设计的视觉吸引力。
重复原则也是一种重要的商业策略。一个公司的视觉元素品牌标识作为公司形象的代表。利用重复不仅在单一的印刷中有用,而且在整个公司的设计组合中展示时也很有效。在社交媒体、名片、宣传册、网页设计等方面反复出现的强大标志,可以增强消费者的体验,并使品牌具有辨识度。
除了实际的重复方法,设计师通常通过枯萎、节奏和模式来融合重复。模式是指多个设计元素相互协调工作的重复,通常在室内设计或建筑等物理形式的设计中看到,但在web和应用程序页面的背景中也很受欢迎。节奏是指重复的元素之间的空间。设计师巧妙地利用元素之间的间隔,为观众创造一种运动感。


对比
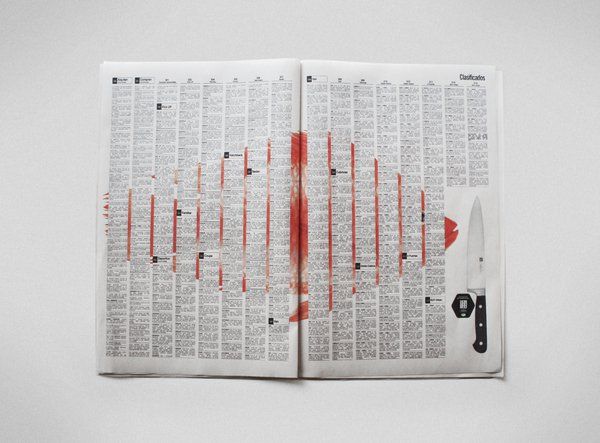
人们说异性相吸,这也适用于设计元素。想象一下没有对比的构图——每种颜色、字体、形状等都是相同的大小,这样的设计就会相当乏味。对比是让设计“流行”的工具,让观众对它印象深刻。
对比也有助于组合的可用性。设计的组织取决于如何使用对比来引导观众的眼睛看到最重要的东西。例如,如果设计中的所有内容都是相同的大小,您的受众如何知道哪些信息是最重要的?通过对比,设计师能够突出他们想要强调的某些元素,为观众和视觉层次创建一个焦点。

然而,对设计师来说,处理对比度并不总是一件简单的任务。为了使对比成为有效的设计原则,设计师必须达到平衡。如果你开始研究对比强烈的例子,你会发现成功的设计只在一到三个元素之间交替。添加太多形状、颜色或字体的变化会让观众感到困惑,削弱设计师想要传达的信息。

运用设计原则
尽管这五项原则被认为是设计的“规则”,但对于如何使用它们并没有任何严格的指导方针。这对初学者来说可能令人生畏,但像大多数有经验的设计师一样,你要学会相信自己的眼睛。有时候,只要能够有效地传达最重要的信息,违背设计原则也是有用的。
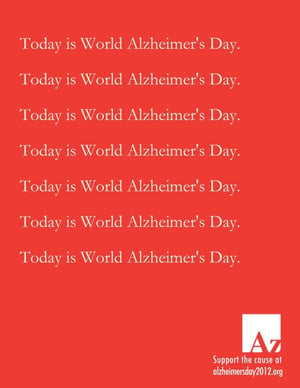
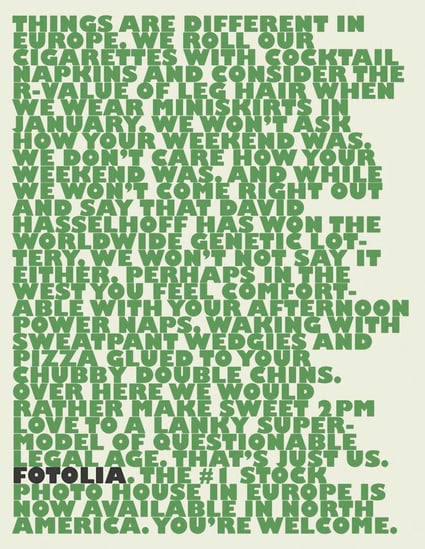
以Fotolia的这则平面广告为例——通过使文本极其拥挤,设计师在战略上违背了对齐和平衡的原则,这样做,他们为广告创造了一个焦点。对比鲜明的颜色和重复的排版将观众的眼睛直接引向品牌名称Fotolia——这是最重要的信息。

这五个原则——如果有效地使用——可以成为设计师的宝贵工具。无论哪种平面设计类型与您的业务需求相匹配,通过采用设计原则,设计的功能将得到增强。
准备好在自己的设计中使用这五个原则了吗?了解最好的免费图形设计软件你今天就可以下载。

